Como hacer un logo con adobe photoshop?
Introducción al diseño de logotipos
Les mostrare una forma muy rápida y sencilla de como hacer un logo gratis, con la herramienta mas importante de Adobe, en otra ocasión y si es que ustedes lo requieren haré un tutorial similar con algunas herramientas gráficas libres o gratuitas, comenten en las redes sociales, para poder saber el nivel de requerimiento.
Normalmente lo que se refiere a diseño gráfico, lleva como sinónimo a Photoshop y en algunos casos a Illustrator, ambos de la empresa Adobe, estas herramientas también se usan muy comúnmente en diseño web, diseño de flyers, posters, afiches, logotipos, marcas empresariales, social media, etc.
Conociendo adobe photoshop

Creando la plantilla inicial
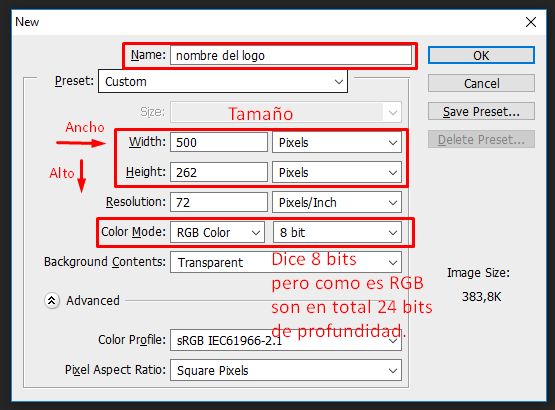
No existe un tamaño predeterminado para diseñar un logotipo, ya que esto depende del gusto de cada persona y/o empresa, pero tomare un punto de referencia, que es el tamaño standar de una publicacion de portada de evento de facebook, el tamaño es 500 x 262 px.

Dejamos el color mode en RGB, ya que el otro formato mas usado es CMYK que se usa mas para impresiones en offset (Cyan Magenta Amarillo y Negro).
Analizando para que proyecto sera este logotipo
Contamos con varios sitios y productos, pero me di cuenta que no tenia un logo para mi blog personal, entonces yo como empresa tengo algunos requerimientos para mi logotipo, básicamente que tenga mi nombre.

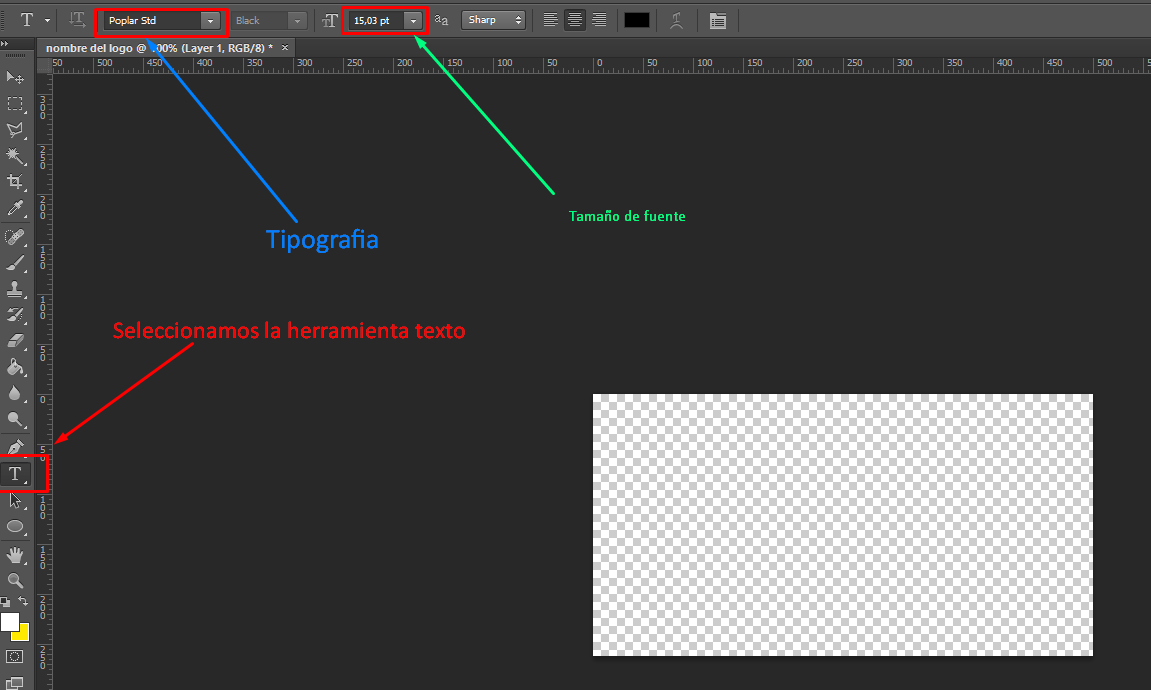
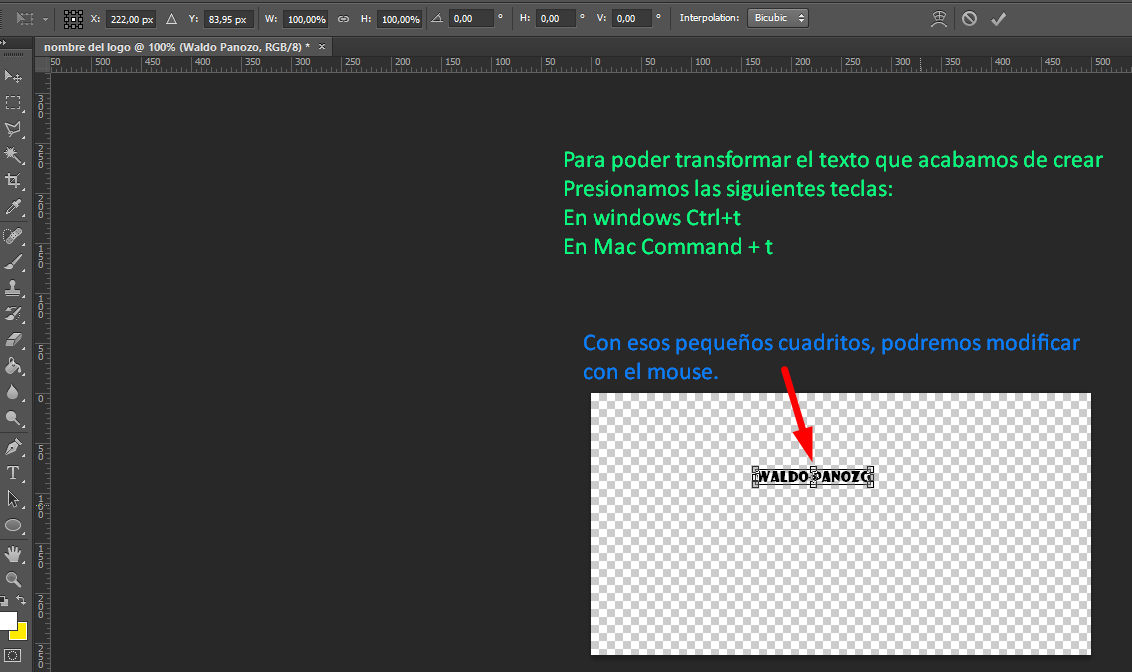
Entonces vamos a preparar el texto dentro de photoshop, seleccionamos el tipo de letra o tipografía que mas nos parezca.

Y bueno ponemos el nombre “Waldo Panozo”

Analizando si mi logo tendrá lo que necesita
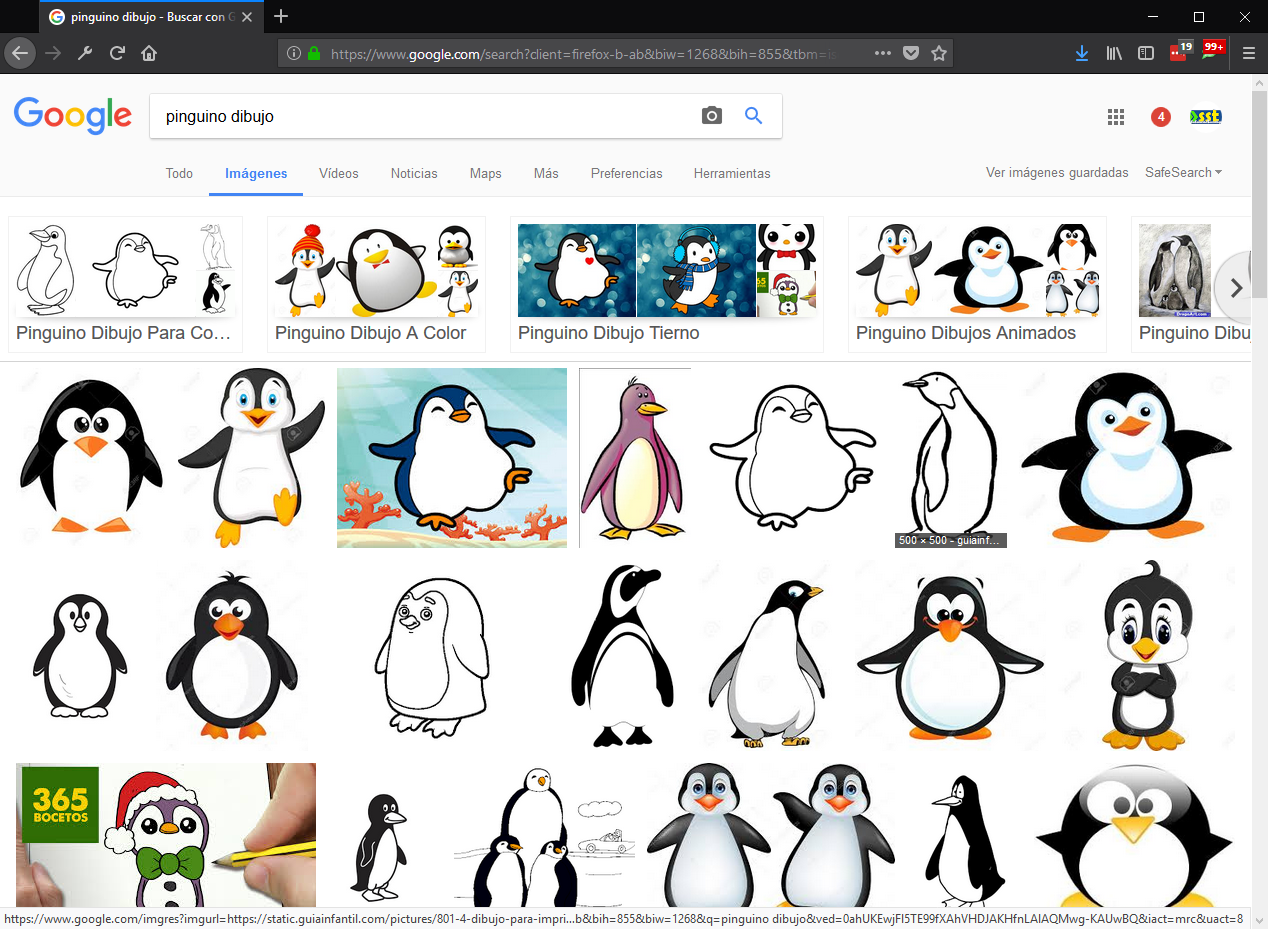
Mmmm en ese momento me doy cuenta que ese logotipo seria muy aburrido, por lo que pienso que me gustaría tener dentro de mi logo. Y se viene a mi mente un pinguino, por lo que me voy a google a a cualquier buscador de imágenes, y busco pinguino en dibujo.

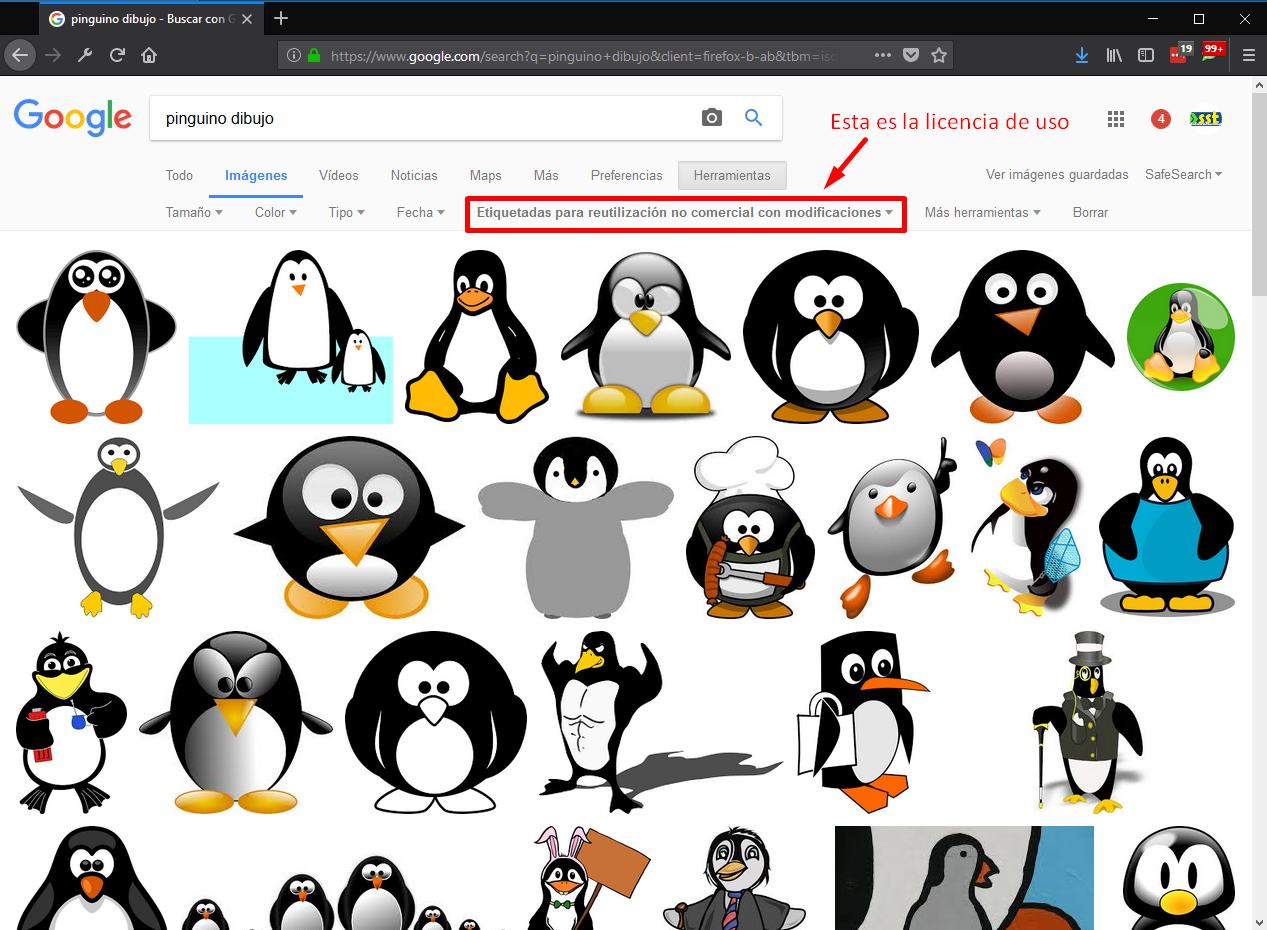
El problema con esta primera búsqueda es que me devuelve muchos pinguinos pero no se cuales tienen permisos para usarlos o modificarlos, entonces voy a la parte de licencias en el buscador, y selecciono las imágenes que me permitan modificar y en mi caso no es comercial.

Y ahora si me devuelve varios pinguinos que puedo usar sin tener problemas de copyright de alguna persona o empresa (es mejor hacer esto desde el principio porque pueden haber problemas adelante.).
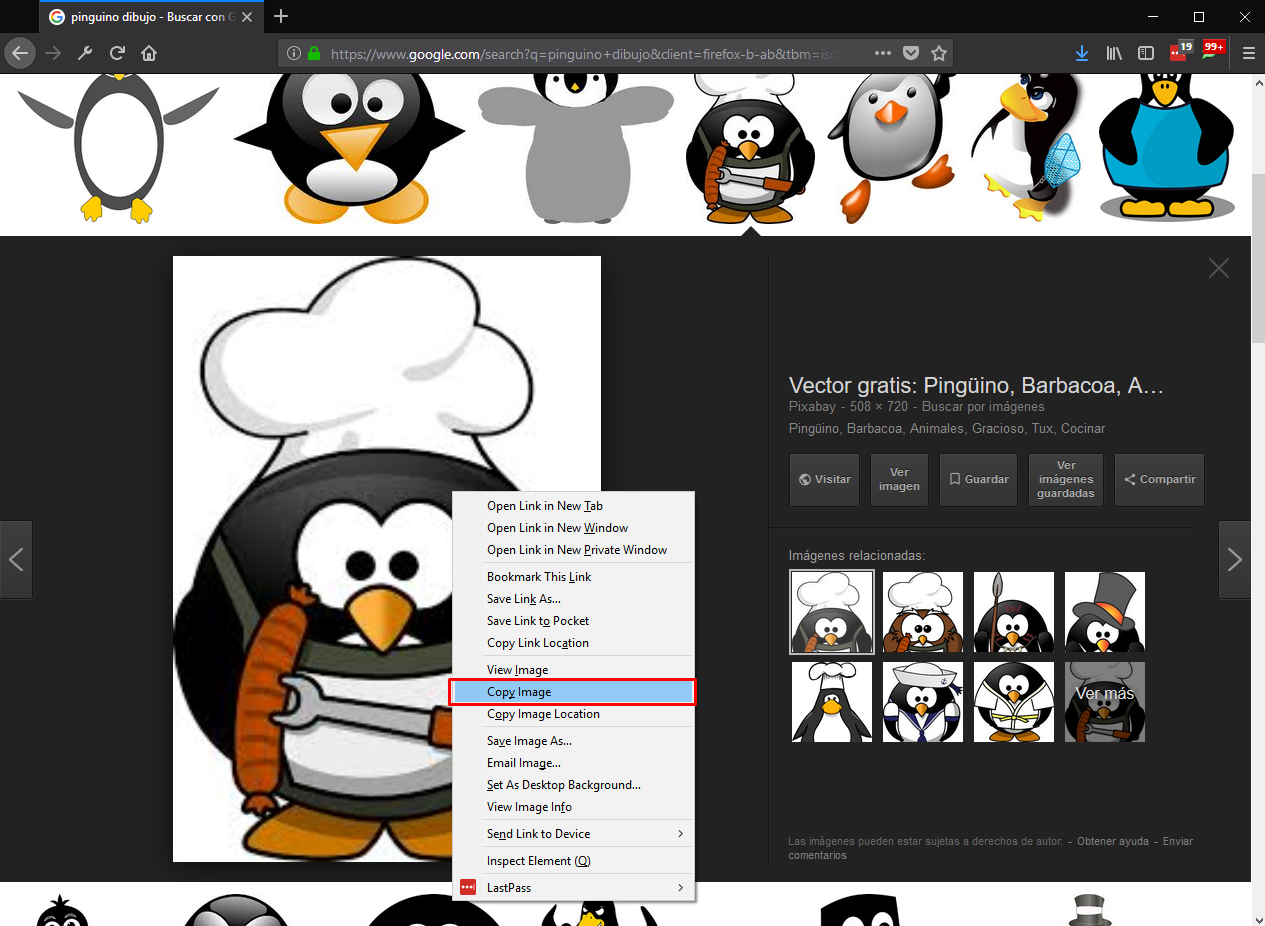
Encontré un pinguino muy interesante ya que a mi me gusta cocinar y linux se representa por un pinguino lo que tiene una divertida relación a mi persona.

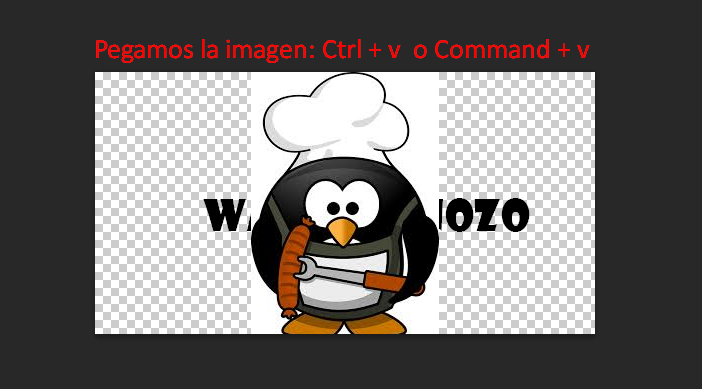
Luego de copiarlo, solo necesito tener la imagen en mi diseño, entonces lo pego en el lugar correspondiente.

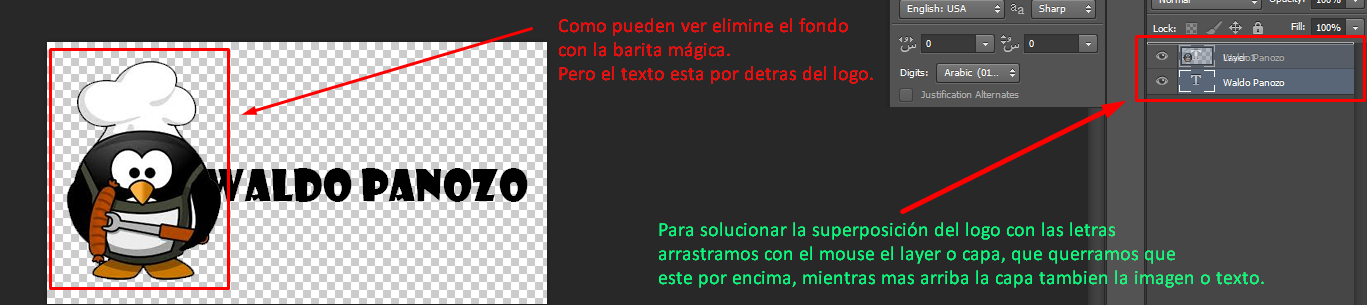
Ven al rededor de la imagen hay un fondo blanco que no me gusta como esta, ya que no tendrá el fondo transparente que quería, por lo que lo quito con la herramienta barita mágica.

Ahora que ya no tiene ese fondo, ordeno mis layers o capas, para que no se súper-posicione ningún texto.

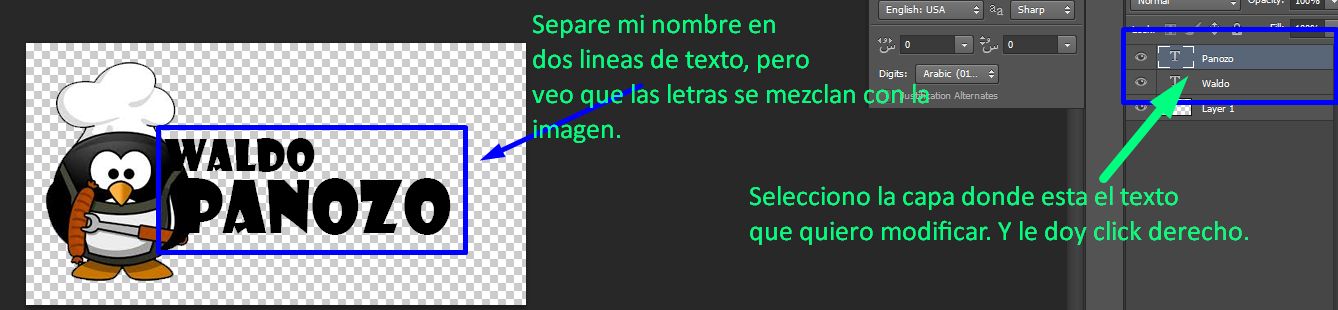
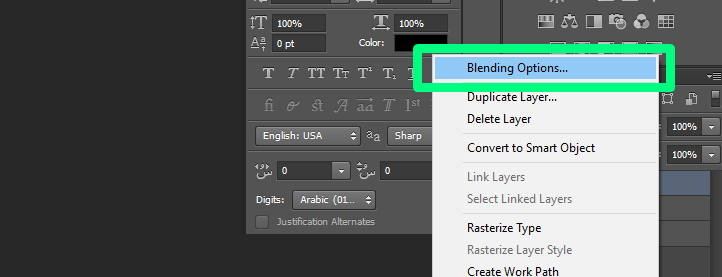
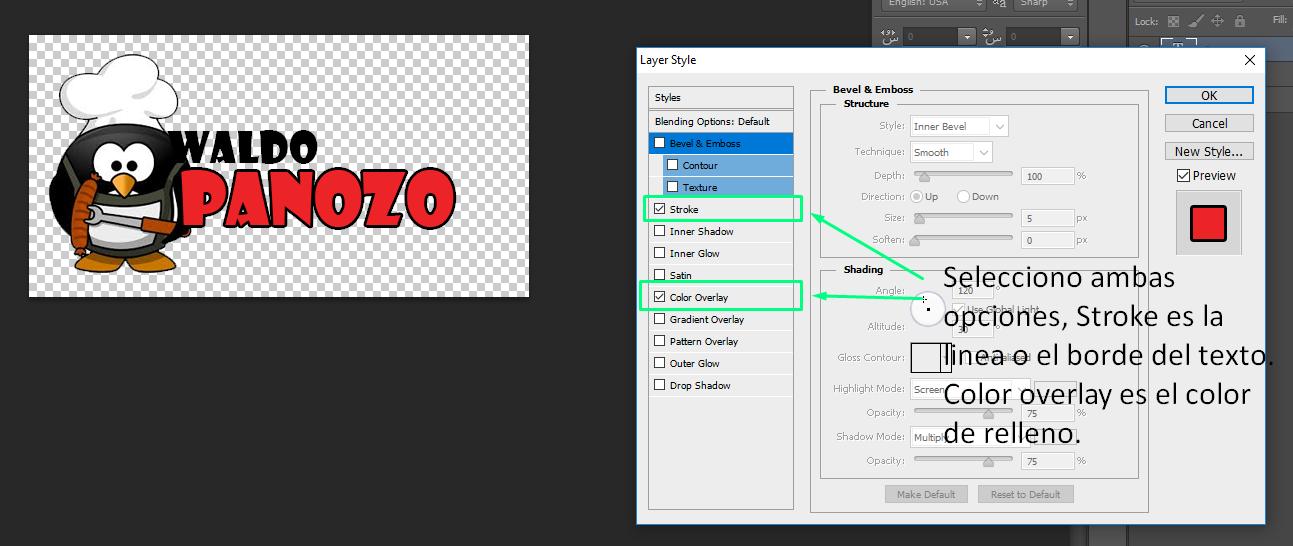
Ahora que tengo la imagen que elegí, pongo mi nombre en dos filas, porque no me gustaba como se veía antes. Y bueno ese texto tal cual esta no me gusta mucho entonces arreglare un poco los colores y la visualización de la imagen, con blending options.


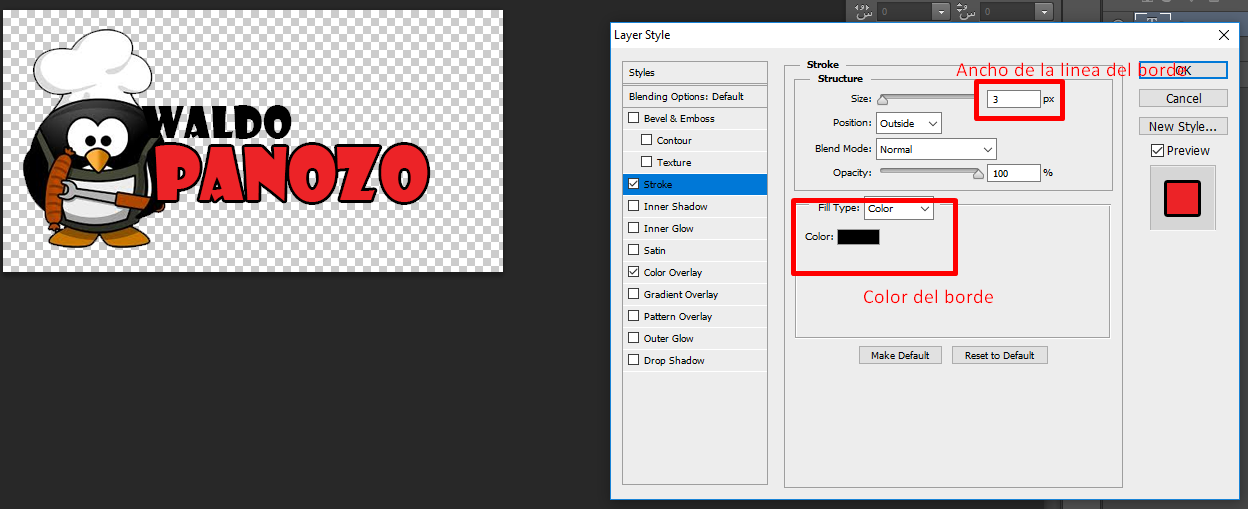
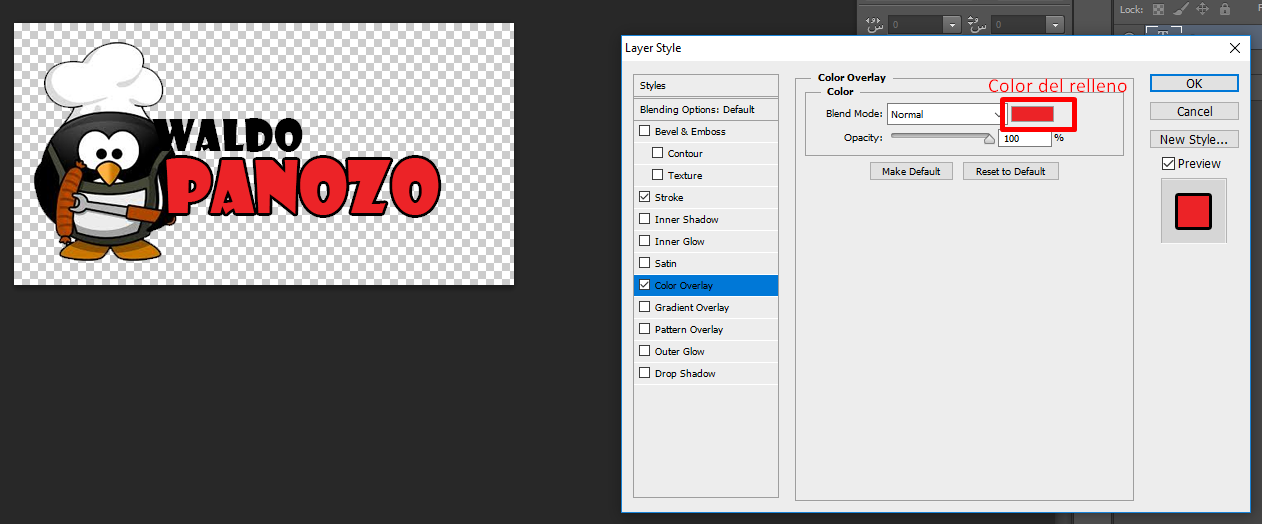
Aquí lo mas simple que podemos hacer es arreglar el borde del texto por que se ve súper posicionado con la imagen, también cambiare el color del texto.



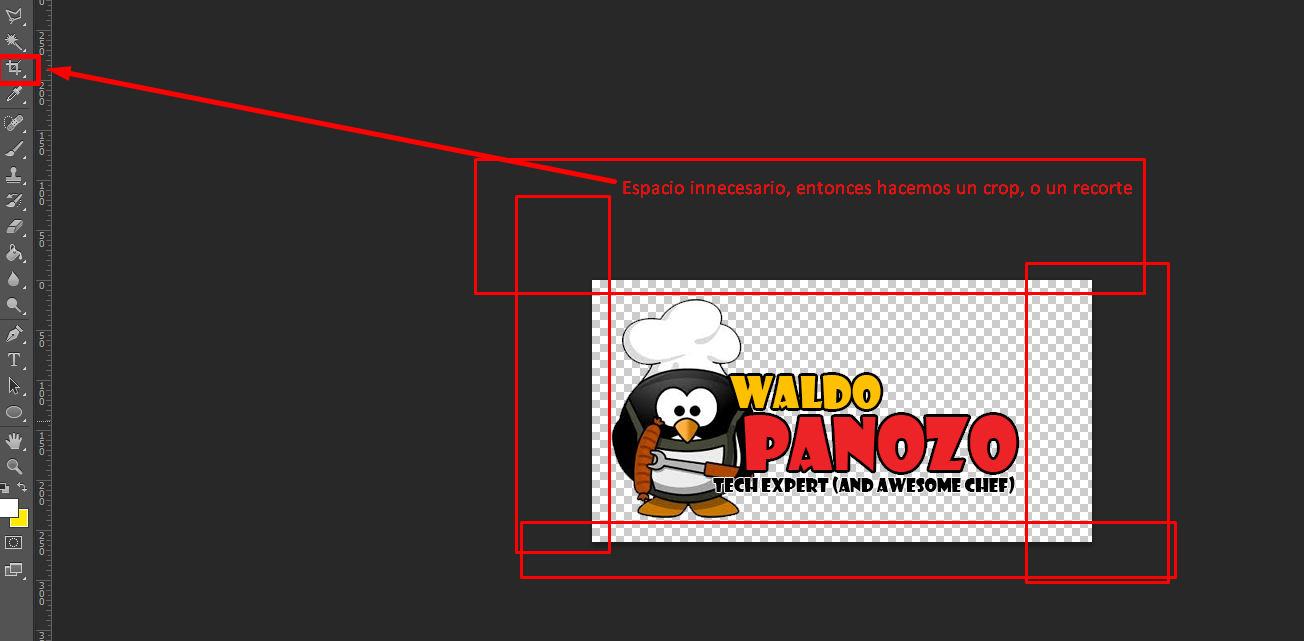
Luego de modificar mis textos ya tiene la apariencia que necesitaba, entonces solo me queda formatear la imagen de salida, para eso quito esos espacios innecesariamente vacíos, con la herramienta crop.

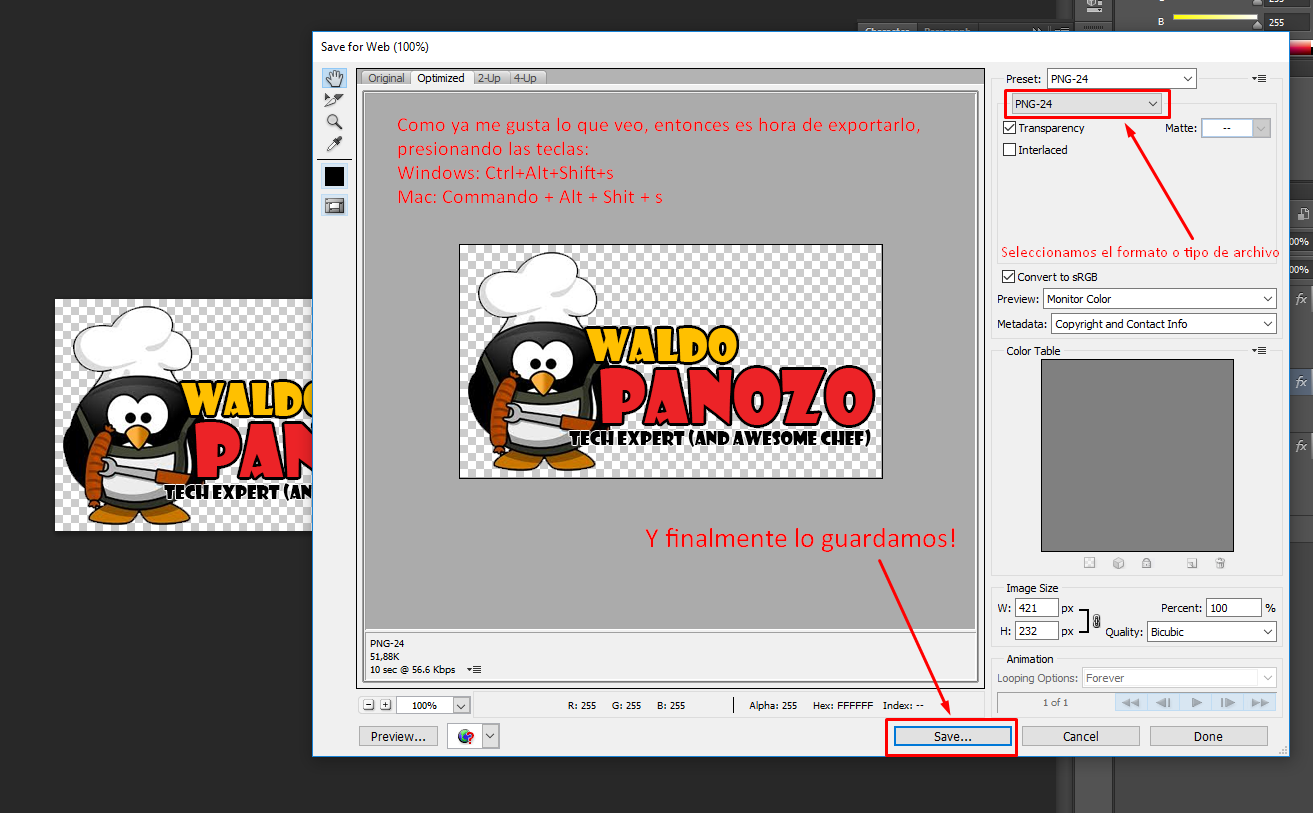
Y bueno con este resultado es hora de exportarlo para web, preferí dejar el tipo de archivo png porque deja el fondo transparente.

Y bueno este es el resultado final, espero haya sido de su agrado y pueda haber respondido la duda de como hacer un logo, y pronto podrán ver los vídeos para no perder ningún paso, gracias y nos vemos en otra publicación.



